Какво е HTML за това, което е необходимо на HTML как да създадете HTML htmlstranitsu езикови функции, създаване на блог за
Какво е HTML? Защо необходимостта от HTML? Как да създадете HTML страница? HTML особености на езика
Здравейте, посетител на сайта ZametkiNaPolyah.ru. Този запис, ние продължаваме заглавие: места за гнездене. в която нов раздел HTML. В този раздел ще говорим за езика на HTML маркиране, да се разпространява чрез изучаване примери. Трябва да добавя, че в тази графа ще бъде публикуван "преиздаване" статии, написани от мен по-рано, съответно, най-старите записи за HTML, ще бъдат премахнати в процеса на писане на нови.

Какво е HTML? Защо необходимостта от HTML? Как да създадете HTMLstranitsu? HTML особености на езика
Какво е HTML? История на HTML
Нека да погледнем на въпроса: Какво е HTML. HTML - маркиращ език за хипертекст е, че е получил много широко разпространен в Интернет. HTML език определя структурата на страниците, които виждате в браузъра. Всеки сайт в Интернет се използва за показване на HTML език.
HTML определя структурата на страницата, която виждате в браузъра чрез HTML тагове, браузърът ", гласи", обработва ги и след това извежда таговете на вашия екран, но под формата на HTML елементи с някои HTML елементи дори можете да си взаимодействат с мишката или клавиатурата ,
За да бъдем точни, от формална гледна точка, би било правилно да се каже не на HTML страница, като HTML документ, вашият браузър комуникира чрез HTTP уеб сървър протокол. изпраща искания HTTP и получава отговора на сървъра. в тялото, които съдържат HTML.
В момента по-голямата част можете да намерите на интернет страниците на HTML 4.01, най-късно до актуална версия на HTML е HTML 5, които правилно отразяват всички съвременни браузъри. За всеки HTML документ, трябва да определите версията, за това има специален маркер на DOCTYPE, която разказва за версията на HTML.
Разбира се, отговорът в няколко думи по въпроса: "Какво е HTML», Unreal, така че в моя блог ще бъде отделен раздел, в който ще се научите HTML и неговите функции?.
След получаване на HTML документ, браузърът започва да го анализираме. Първо той прочита DOCTYPE таг, за да разбера какво се използва версия на HTML, а след това на браузъра анализира различни мета таговете, за да разбере как да се покаже документа. На следващо място, на браузъра прави разбор на HTML тагове, които са отговорни за структурата и представянето на документа, след анализ на цялата тази информация, браузърът генерира страница, която показва на потребителя.
- Google Chrome - brauzerotGoogle;
- Internet Explorer - brauzerotMicrosoft;
- MozillaFirefox - brauzerotkompaniiMozilla, която се занимава с развитието на интернет;
- Opera - един от най-бързите браузъри;
- Safari - браузър, от Apple;
- Yandex Browser - браузър от търсачката Yandex.
Има много повече браузъри, но те не са толкова популярни, колкото тези, които имам изброени по-горе.
Обикновено, един HTML документ има .htm или .html формат. Ако въз основа на вашия сайт е CMS, кода на HTML страница може да се генерира автоматично, но без значение какво CMS има не "интелигентни", това не е "в състояние" да генерира напълно цялата структура на HTML документ сами по себе си, а за някои сайтове, например, odnostranichnikov, CMS обикновено не се изисква.
Програма за писане на HTML код. Как да създадете HTML страница?

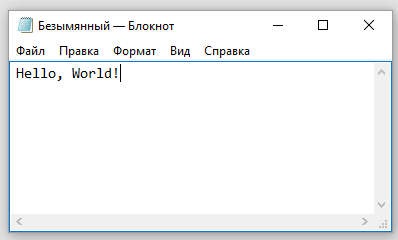
Създай първата HTML страница в Notepad
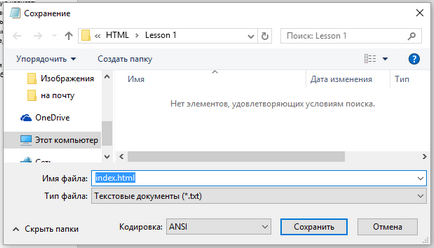
След това запишете файла в папка Урок 1, име index.html или index.htm файл.

Запазване на документ HTML е първият в работната директория
Забележка: Можете да назоват както ви харесва HTML файлове, а по-късно ние ще се занимава с това, което се посочва името на индекса на файл.
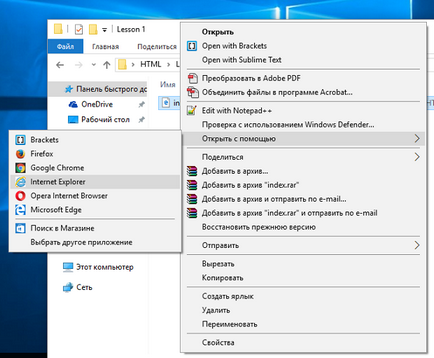
Сега отидете до Урок папка 1 и отворете генерира HTML файл в браузъра, за да направите това: щракнете с десния бутон върху файла index.html и изберете всеки удобен браузър. Отварям генерирания HTML страница в Opera:

Отворете създаден HTML страница в браузъра
Ние сме създали първата си HTML страница. или по-скоро, първата HTML документ и вижте страницата HTML в браузър.

По този начин, браузърът ще покаже генерира HTML документ
Имайте предвид, че документът за HTML е невалидна или, както казват разработчиците, инвалид, никога няма да се създадат такива HTML документи, и аз се надявам, че следващото влизане в моя блог, за да ви помогне да научите HTML и да се създаде правилните кодове или HTML документи с лекота. Важно е, че сме се научили да се създаде HTML страници и осъзнах, че това не е толкова трудно.
HTML особености на езика, които използват HTML
Сега нека да поговорим за възможностите на HTML и за това, къде се използва HTML. Забележка: Сега ще разгледаме основните характеристики на HTML 4.01. за да не се усложни първото запознаване с HTML. Просто имайте предвид, че обмисля HTML 5 струва само след като са изучавали основните функции, така че ще бъде много по-лесно и по-лесно.
Ние пристъпва към разглеждане на възможностите на HTML. Основната задача на HTML е да структурира информацията на страницата. HTML език ви позволява да организирате информация по различни начини: създаване на таблици, различни списъци, параграфи, добавя към документа за изображение, за да пробие в документа на парчета с помощта на заглавията, създаване на форми за взаимодействие с потребителите да се свързват различни HTML документи списъци.
Въпреки, че основната задача на HTML е документ за маркиране или създаването на структура, но езикът е и елементи от дизайна, има специални етикети, които ви позволяват да изберете текста, което го прави удебелен или курсив, направи индекс или под-индекс, и много повече, всичко това ще говорим детайл. трябва да кажем сега, че някои HTML тагове поради тяхната ненужност са забранени, както и използването на някои от етикетите се смята за лоша форма.
За да направите HTML документ и да се направи HTML тагове са били измислени уникален HTML атрибути, но в момента никой не използва HTML атрибути за документи, тъй като там са Cascading Style Sheets, или CSS. Има изключения, като например някои клиенти за електронна поща не знаят как да се работи с CSS и за обработка на съобщения по електронна поща с помощта на HTML атрибути.
В основата и най-масивната обхвата на HTML е Интернет. Всеки обект е да се предостави информация на потребителя и в графична форма с помощта на HTML, но HTML не се ограничава само до Интернет, тя се използва активно в разработването на мобилни и настолни приложения за различни операционни системи.
Надявам се, че съм дал ясни и прости отговори на въпросите: Какво е HTML, на HTML за това, което е необходимо, и как да създадете HTMLstranitsu за обхвата на HTML.