Как да вмъкнете изображение в HTML










- Ако задържите курсора на мишката върху снимката, текста за замяна ще бъде показан в обяснението на действието, но само в Internet Explorer. разтвор Krossbrauzernosti (работещи в Firefox и т.н.) - използването на заглавното елемент в допълнение към н. Не правете това, ако не искате да се разбират от само себе стъпки.
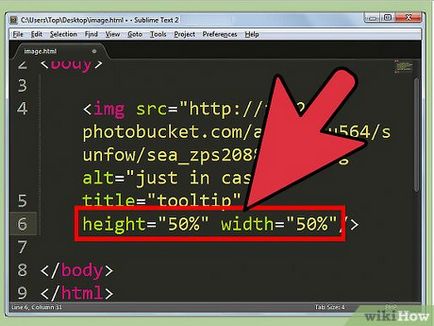
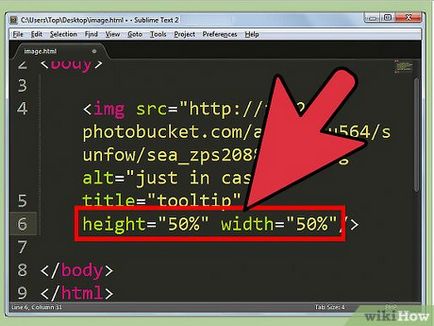
- Например:


Регламент
- Значението на тези елементи е определено или в пиксели или като процент от 1 до 100.
- Или изображение може да се постави навсякъде на върха с елемент на дадена уеб страница, долу, в средата, надясно, наляво, и т.н.
- hspace елемент се използва за създаване на празно място върху изображението хоризонтално наляво или надясно. vspace елемент - горната или долната част.
- Не прекалявайте с изображения, тя ще изглежда разхвърлян и непрофесионално.
- За лога и анимационни филми, подходящи изображения GIF, за сложни изображения, като например снимки с високо качество е най-добре да се използва JPEG.
- GIF изображения поддържа 8-битов цвят дълбочина до 256 цвята. С помощта на този формат за снимки, като имате нещо за губене.
- GIF изображения подкрепят прозрачността. Може би малко прозрачност, тоест, един цвят може да се направи прозрачен.
- Interleaving също се поддържа, т.е. преди да изтеглите, потребителят може да се прецени колко ще изглежда по-голям.
- Форматът GIF поддържа анимация.
правило предупреждение
допълнителни статии


Как да си направим банер


Как да се създаде проста уеб страница с помощта на HTML


Как да се създаде политика за поверителност за вашия сайт


Как да Поставете вашия сайт в интернет


Как да се създаде уеб сайт


Как да настроите цвета на фона в HTML


Как да създадете уеб хостинг у дома


Как да се създаде проста уеб страница в Notepad


Как да регистрират име на домейн


Как да създадете падащото меню в HTML и CSS