Как да се създаде проста HTML страница

Основни HTML тагове за писане сайт.
Инструменти за оформлението на сайта.
Компонентите на една страница на сайта?
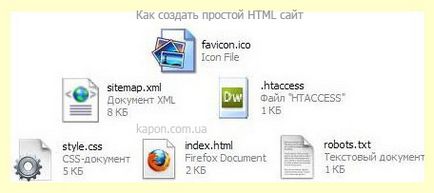
Първо, създаване на прост HTML страница и да го наричаме - index.html. Това ще бъде основната името може да бъде призован да бъде единственият начин, за останалата част от страницата, както желаете, но бъдете сигурни, с разширение _ _.html и обикновено създадете папка за съхраняване на изображения.
Тя трябва да изглежда така -
задължителна част
реклама на страницата на езика на писане
- кодираща място
--- Тук cheder и менюта
-------- Съдържанието на по-нататъшното
е уеб страница, която може да бъде записан във файл с име - ya.html и погледнете в браузъра.
--- обикновено в долната част на долната част на страницата
- реклама в края на тази страница
Стилове в HTML При създаване на сайт.
Подробности за CSS стилове, написани на един по-късен статия, но сега по-накратко:
Всички тагове трябва да се определят параметрите му. По-точно задаване на размер, цвят, местоположението, както хоризонтално и вертикално, и т.н. Тук са всички тези параметри може да се нарече стил, и да ги опишат в отделен файл, който често се нарича style.css. но в този пример, някои стилове ще бъдат описани на страницата,
между маркерите
и обявява, че ще бъде между таговете
Пример за прост HTML страница.
Сега можете да разгледаме един пример за прост HTML страница тук
Може би ще повторя, но за да се уверите, че всичко работи и да го направи с ръцете си, направете следното:
На празна страница, щракнете с десния бутон на мишката, изберете менюто "Създаване" - "Текстов документ", а след това да промените името на файла, за да index.html. след това да копирате кода на страницата с един пример. отворете файла index.html с бележник, поставени в код буфер, спаси, а след това отворете файла с браузъра Mozilla Firefox. и да видим резултата.
Следващата стъпка в развитието на Сайто-структура, трябва да се майстор за изграждане на масите. въз основа на които почти изграден уеб сайт и пример за такъв вид страница в този пример.
А изграждането на един по-сложен проект, който е създаден, без използването на таблици, можете да се запознаете на следващата страница, която описва създаването на интернет страницата на използване Разделение тагове
Може би най-данните, които се интересуват от теми:
Споделете връзката към статията.