от Ръководство подпалвач за уеб разработчици

В тази статия ще обсъдим как е възможно да добавите снимка в новини модул Joomla.
Създаване на адаптивна Joomla Template с първоначално зареждане. Част 5. Добавяне на икони за първоначално зареждане на Joomla елементи от менюто

В тази статия ще разгледаме как можете да добавите фърмуера икони отделни елементи меню Joomla само да редактирате настройките на тези елементи.
Wedal Joomla Slider v1.1 - безплатна прожекция модул за Joomla от wedal.ru (актуализация)

Днес бих искал да ви запозная с модула за актуализация Wedal Joomla Slider - версия 1.1 =). Въпреки факта, че между 1.0 и 1.1, разделени от само 10%, модулът е пренаписана почти напълно. Добавих към него няколко нови функции, които не са съществували преди и което липсва в дизайна. Надявам се да им се наслаждават.
Критична уязвимост в Joomla 3.4.4 - 3.6.3. Спешна нужда да инсталирате Joomla 3.6.4!

Нови функции на Joomla 3.7

В тази статия, аз предложи преглед на новите Joomla 3.7 функции с примери.

Firebug - безплатна разширение за уеб програмиране Mozilla Firefox. Тя е толкова полезни и популярни (също се използва в други браузъри, но с ограничена функционалност), който има своя собствена експанзия. Например, Pixel Perfect (полупрозрачен показва оформлението на страницата Начало на оформлението), Page Speed (тестове на скоростта за зареждането й с издаването на съвети за оптимизация на кода), Firefinder (търсенията за селектори) и т.н.
С помощта на Firebug, можете да добавите / редактиране на CSS имоти (веднага да видите резултата), за да се елиминира проблема с оформление, както и да видите структурата и дизайна на други сайтове.
За да започнете, изтеглете и инсталирайте (ако вече не сте) на браузъра Mozilla Firefox, а след това изтеглите и инсталирате разширение за Firefox - Firebug.
Завършихте всички по-горе? Firebug тогава готов за употреба.
Както zapustitFirebug
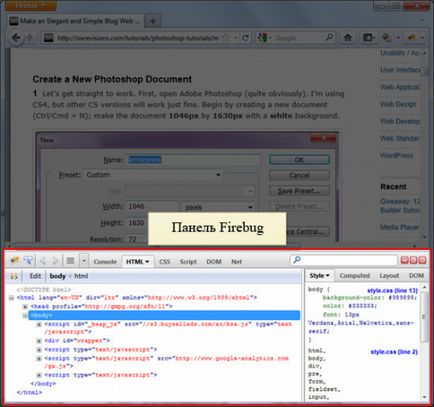
Когато Firebug е в ход, на уеб страницата е както следва:

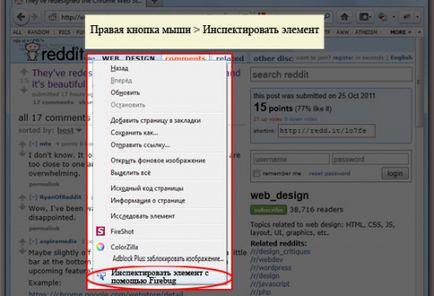
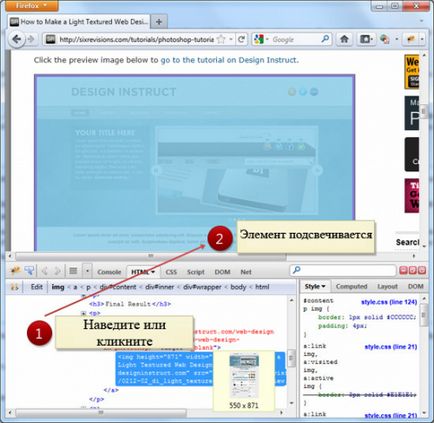
Старт Firebug, можете да използвате клавиша F12 (за Firebug, има и други "горещи" клавиши) или чрез контекстното меню, което се появява кликнете с десен бутон на страницата (или по конкретен HTML-елемент: хипервръзка, заглавие, изображение, бутон и т.н. .) -> "Проверка на елемента с помощта на Firebug».

За бърз старт при условие Firebugv Firefox икона.

Firebug може да се отвори чрез "Open подпалвач в отделен прозорец" в отделен прозорец.

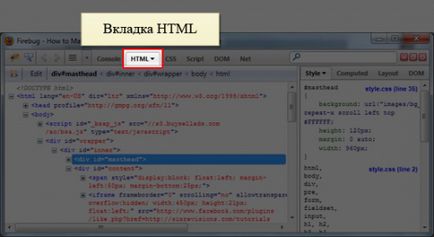
Уеб програмисти се търсят в страницата, по които се работи често се питаше: "Къде е грешката?". Firebug помага да разберем кода и отговора на този въпрос. Веднага, когато отворите прозореца на Firebug се появява пред вас HTML-елементи на уеб страница (HTML раздела).




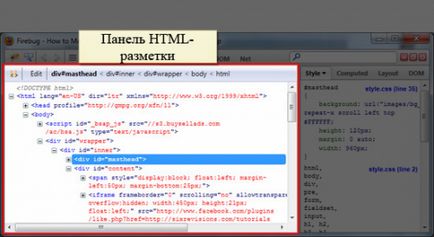
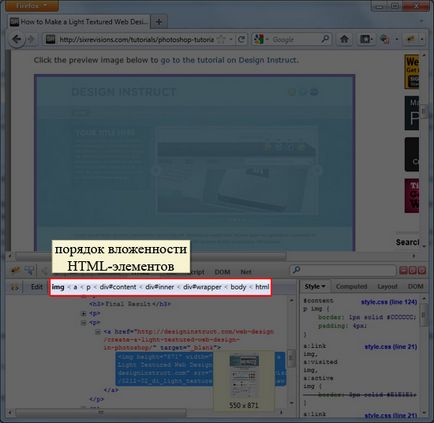
В дясната част на Firebug HTML-панел осигурява функция за търсене на HTML-елементи (елементи, открити в арматурното HTML-Markup ще бъдат откроени в сиво).
Страничния панел стилове показва допълнителна информация за избрания елемент, се състои от 4 раздела:
1) Стил - показва CSS специфични свойства на името на елемент на документа, който определя тези свойства и брой линия;
2) В раздела "компилиран стил" показва всички CSS-свойства, които се прилагат към елемента и не е изрично определени чрез стилове (стилът се генерира чрез стойностите на вътрешните браузъра и стила на елементи майки);
3) Разпределение - визуално ви показва марж, рамка и пълнеж на избрания елемент, стойността може да се променя (с двойно кликване върху тях);
Най-интересната особеност на Firebug е, че без достъп до редактиране на изходния код, вие все пак можете да промените / добавите стойност като HTML-атрибути и CSS-свойства. Всички промени, които правите, няма да повлияят на изходния код, но вие получавате възможност да експериментират и изследват всеки възможен вариант на местоположение и елементи от дизайна на уеб страница. Най-популярни манипулация в Firebug:
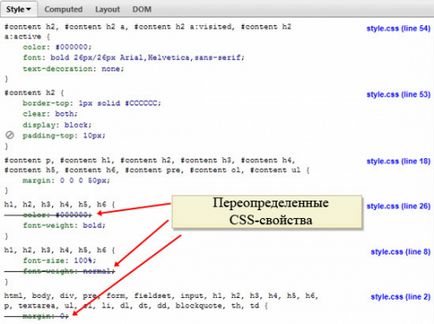
Помислете за по-подробно Firebug устройство CSS панел. CSS стил елементи са разположени в нея по азбучен ред, като се започне с най-много "свежи" свойства.
Понякога CSS-собственост на един от елементите могат да бъдат написани няколко пъти с различни стойности, след което браузърът отчита само най-новата CSS-CSS-собственост или собственост на по-висок приоритет - Важно. Следователно взето зачертани имоти в CSS-панел.

Редактиране на CSS имоти в Firebug - в удоволствие. Всички стойности, имена на свойства могат лесно да бъдат променени "в движение". Това е много удобно и факта, че има Firebug автоматично довършване.
В CSS-Имотът може да бъде изключен и погледнете в интернет страницата без него.
Използване на клавиша Enter може да се навигира с CSS имоти и техните стойности, както и да се премести в празен низ за да добавите нов CSS имоти. За да добавите CSS собственост към един елемент, който не разполага с документ за самоличност или клас, можете да добавите нов атрибут в оформлението на HTML-панел в HTMLili CSS раздел ( "Edit Code").
Модите и ogranicheniyaFirebug
Понякога CSS панел не дава правото да редактира свойствата и генерира грешка (особено в UserAgents проверяват). За да разрешите този проблем, просто трябва да рестартирате браузъра.
Когато се работи с Firebug е важно да се разбере, че този инструмент се показва в панела на HTML-Markup е не само кодът, който се съхранява в своите HTML файлове, но както и PHP генериран код.
Друг проблем, свързан с Firebug - е фактът, че той е създаден за Firefox, което може да се поправя някои бъгове и грешки в кода.
Така например, в кода на страницата, че има линия тук:
В MDR, този трик е, че на сървъра HTML-файл не съществува. Те са генерирани автоматично за всяка заявка на потребителя. Напиши това, което искате да намерите - да ми каже къде.
от Петър, когато става въпрос за CSS или JS код, а след това Firebug показва точния път към желания файл на сървъра.
Ако ние говорим за HTML, генерирани с помощта на PHP, а след това се покаже точната пътя е невъзможно, тъй като обикновено окончателния код на страницата се състои от много файлове. Вече има известен опит е необходим, за да го движите и къде да го намери.
Първо място улика код е URL (без включен SEF). Това е посочено компонентите и оформлението (общи "vyuha"). Така например, за това URL:
index.php опция? = com_virtuemartview = productdetailsvirtuemart_product_id = 3770virtuemart_category_id = 145
Вече можете да видите, че кодът е в com_virtuemart компонент в за продукт за оформление.
Това не винаги е достатъчно, но можем да разберем по посока на търсене.
Ако сте постоянно ангажирани в създаването на уеб сайтове, а след това с течение на времето ще усетите и необходимите файлове ще бъдат доста бързо, дори и без да търсите за файлове. В същото време, единственият начин.
Превключва между различните възможности за Firebug и аз отворих страна на приложението на дясно. Как да се даде възможност на по-ниска позиция на прозореца? Също така, не отваряйте режим на цял екран. Преинсталиране на Firefox и подпалвач, но всичко остава както и преди, просто изчезна zachok -zhuk програма. Чрез менюто "Инструменти", за да се преконфигурира, че или не работи - бутоните не работят. Работата си заслужава.
Джулия, плъзнете страничните прозорци Firebug хоризонтално. След това в дясно ще има три червени бутони, които ви позволяват да превключвате дисплея. Натиснете в центъра, където два квадрата са показани един след друг.
Добре дошли!
Мога ли по някакъв начин да премине подпалвач раздадени информация на сървъра (PHP) за по-нататъшна обработка
Eugene, Firebug не работи с PHP, генерирана само с HTML страници. За прехвърлянето на сървъра не се чува. Standard Firebug не могат. Може би има някои допълнения.
Добър ден.
Аз ще се радвам, ако им помогне да намерят пътя към HTML файл с помощта на Firebug!
В MDR, този трик е, че на сървъра HTML-файл не съществува. Те са генерирани автоматично за всяка заявка на потребителя. Напиши това, което искате да намерите - да ми каже къде.
Благодаря ви за вашия отговор Wedal! Уважение към вас!
Аз работя с Joomla 2.5 и често се изисква да премахнете нещо от шаблона и след това един CSS няма да (по мое мнение) и ще трябва да редактирате HTML файл. Тук искам да се намери в Joomla HTML (може PHP) файл, който в момента е отворен подпалвач-ти.
тип index.php файла, index.html има много.