Какво е HTML и къде да започнете да учите HTML

Ние няма да навлизаме в подробности и историята, която е HTML, и веднага се движат по основните въпроси. HTML - в основата на изграждането на всеки сайт! В изследване на темата за изграждане на сайта е необходимо да се започне с него. Няма нищо тежък. За да овладеят тази технология ще бъде в състояние да се абсолютно всички!
Само искам да отбележа, че това не е език за програмиране, и език за маркиране.
Защо научите HTML лесно?
За да владеят английски език, не е нужно да се знае, всичките думи, които са на английски език. Така че тук, само трябва да се научат някои от основните тагове, и се научи да работи с тях. И тогава ще се завърти само, за да се практика и умения.
Да се свежда до изучаването на този завладяващ и в същото време проста технология.
Малко теория ...
Всяка страница се състои от тагове. Това означава, че на страницата всъщност не изглежда толкова сме свикнали да го видя, и се състои от множество етикети, всеки от които играе роля.
Тя изглежда като една голяма стена от тухли. Ако всички тухли, за да го постави внимателно и след това цялата стена изглежда красива. Ето защо, когато пишете структура страница изисква внимание към всеки етикет, защото това е "градивен елемент" за бъдещето на нашата страница.
Но това, което е маркер в HMTL?
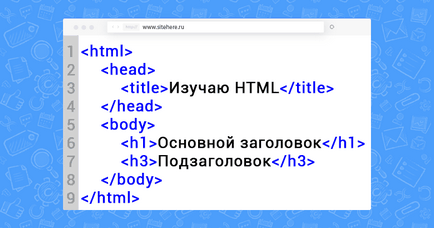
Този елемент на HTML страница, че по някакъв начин се отразява на външния вид и оформлението на страницата. В думи, това е доста трудно да се разбере, така че трябва да го изгледаме веднага на практика и да свикна с кода. Виж снимката по-долу:

можете да видите от тази структура тези маркери трябва да присъстват. Той маркира:
- и закриване
- и закриване
- и закриване
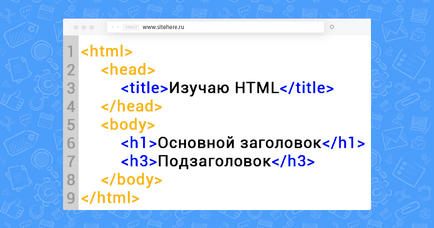
За да го направи по-ясно, аз съм ги обозначен с оранжев цвят в изображението по-долу:

Всичко, което се пише между маркерите
и ние не виждаме на нашия уебсайт. Тези етикети могат да се информират на браузъра за кодировката на заглавието на страницата, там може да се свърже най-различни стилове, скриптове и така нататък. Всичко това ще видите в бъдещите уроци.Но всички етикети, че ние ще пишат между маркерите
и . в зависимост от неговата дестинация, това ще се отрази на структурата на нашия HTML страница.Е, това става все по-ясно, че е HTML? 😉 Но ние не спираме и да се премести на ...
Някои маркери могат да имат затварящ маркер, а други не. например етикет
има затварящ таг . Както може би се досещате, затваряне маркера, използващи черта.Много е важно да се отбележи, откриването и закриването на таговете. Това не е имало грешка. Browser грешка може или не може да покаже, но структурата на страниците си, за да е неправилно и по-нататъшната работа с стилове (където Seize поглед отвън), ще бъде голям проблем. Ето защо, ако етикетът има затварящ маркер, той трябва да присъства на точното място.
Нека да анализираме един пример за това как не трябва да си затваряме етикет и в какъв ред трябва да се направи. Пример две ключови думи:
Правилно HTML код