Как да вмъкнете изображение в HTML страница вмъкване на изображения в HTML страница!
Всички графики и по принцип, всички данни, които се съхраняват в отделна от файловете на уеб страници се наричат вградени елементи на страницата.
Преди да поставите снимки и разгледа подробно маркера , Трябва да знаете малко за графични формати.
Графични формати.
Безплатен курс по HTML5 и CSS3 за начинаещи
Има много различни графични формати, но само на няколко браузъри поддържат. Нека разгледаме три от тях.
1. Форматът на JPEG (Joint Photographic Experts Group). А доста популярен формат, използван за съхраняване на изображения. Той поддържа 24-битов цвят и запазва всички полутонове в снимки непроменени. Но JPEG не поддържа прозрачност и нарушава малките детайли и текст в снимки. JPEG е основно се използва за съхраняване на снимки. Файлове в този формат имат файлови разширения JPG, JPE, JPEG.
2. GIF формат (Graphics Interchange Format). Основното предимство на този формат е възможността за съхраняване на множество изображения в един файл. Тя ви позволява да създадете един цял анимирани клипове. На второ място, той поддържа прозрачност. Основният недостатък е да подкрепя само 256 цвята, което не е добър за съхранение на снимки. GIF се използва главно за съхранение на лога, банери, изображения с прозрачни зони и съдържащ текст. Файлове в този формат са Gif разширение.
3. Форматът на PNG (Portable Network Graphics). Този формат е разработен като заместител на остарелия GIF, а също така, до известна степен, JPEG. Той поддържа прозрачност, но не позволява да се създаде анимации. Този формат има PNG разширение.
При създаване на сайтове, обикновено се използват изображения в JPEG или GIF формат, но понякога се използва PNG. Основното, което да се разбере в кои случаи какъв формат е най-добре да се използва. С една дума, тогава:
JPEG е най-добре се използва за съхранение на снимки или изображения в сивата скала не съдържат текст;
Вмъкване на изображения в HTML страници
Безплатен курс по HTML5 и CSS3 за начинаещи
Така че, като все едно да вмъкнете изображение в уеб страница? Поставете изображението позволява на един маркер . Браузърът поставя изображението в уеб страницата на мястото, където се срещна с етикет
.
Вграждане на изображения в HTML страница изглежда така:
- този на HTML код ще вмъкнете страница със снимка, наречена image.jpg, която се съхранява в папката на изображения в корена на уеб сайта.
Този код ще вмъкнете страница с сайт изображение mysite.ru. URL-adpec обикновено се прилага, ако ви насочи към изображение в друг сайт. За изображения добре да се използват относителни връзки, съхранявани на вашия сайт.
свободен край по-ниска член случай, така че това е най-добре поставен в блоков елемент, например вътрешната страна на маркера
- параграф:
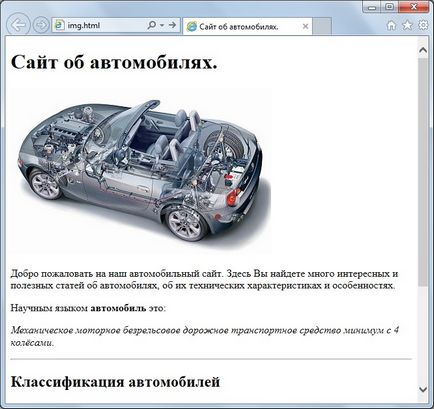
Нека да практикуват и да го поставите на нашата страница предишна статия за HTML изображение. Аз ще се изгради до HTML-файла на страницата папка «изображения» на и сложи там файл картина «bmw.jpg», който изглежда така:

След това, с поставена снимка на HTML код на страницата е:
И погледнете резултата на браузъра:

Както можем да видим нищо сложно за поставяне на изображения в уеб страници не е така. На следващо място, помисли няколко други важни атрибути на тага .
Alt атрибут - като резервен вариант
Безплатен курс по HTML5 и CSS3 за начинаещи
Тъй като файловете с изображенията се съхраняват отделно от уеб страниците, браузърът за произвеждането им се наложи да направят отделни искания. Какво става, ако изображенията на страницата ще бъдат много, и скоростта на връзката с мрежата е малко време, за да изтеглите допълнителни файлове отнеме значително време. И още по-лошо, ако изображението е изтрит от сървъра без ваше знание.
В тези случаи на много уеб страницата се зарежда успешно, само че вместо снимки за показване бели правоъгълници. Ето защо, за да се информира потребителя с информация, която представлява образа на атрибута ALT се използва. Този атрибут определя така наречената смяна на текста, за да бъдат показани в празното поле, докато изображението се зареди:
И това изглежда така:

Задава размера на изображението
Все още има няколко атрибути IMG тагове, които трябва да знаете. Тази двойка ширина и височина атрибути. Можете да ги използвате, за да определите размерите на изображението:
И в двата атрибут показва размера в пиксели. Ширината атрибут казва на браузъра колко широк трябва да е по-голям, а височината припише височина. Тези две характеристики могат да се използват заедно или поотделно. Например, ако сте посочили само ширината на атрибут, браузърът автоматично ще избере височината е пропорционално на определената ширина, а също и в случай на използване само на атрибута височина. Ако не зададете тези атрибути на всички, браузърът автоматично ще определи размера, преди да го показва на екрана. Човек трябва само да се отбележи, че като посочи размера на изображението малко скорост на работа в браузъра при показване на страницата.
свободен край
По подразбиране, аудио клипове не могат да бъдат показани на уеб-страницата. Но ако етикетът
Разкажете повече за вмъкването на изображения и мултимедия на страницата на HTML не е нищо особено. Надявам се, че на въпроса "Как да вмъкнете изображение в HTML страница?" Ще отговоря. така че просто да се обобщи:
Ти наистина ми помогна. SIFCO отваря, както се очаква, на върха на всички прозорци. Но сега имам нужда от един бутон, за да затворите УСИК. И възможно ли е да се сложи повече от една страница, а някои от тези комплекти: няколко хифа файлове с бутони "отвори" и "близо".
Аз останах в продължение на два дни и нищо не се случи))) отваря само първата снимка или видеоклип, въпреки че на пръв поглед, отнасящи се до другия. Започва да учи скриптове в световен мащаб, но всички да знаят, че отнема време, и вие трябва да поставите тези SIFCO сега)))