Как да създадете калкулатор, с помощта на HTML език
стъпки Редактиране
Част 1 от 4: Основи на HTML-код Edit


Част 2 от 4: Basic HTML-код за създаване на калкулатори Правила
Копирайте кода по-долу. За да се подчертаят кода, за да преместите курсора в горния ляв ъгъл на прозореца, задръжте натиснат левия бутон на мишката и плъзнете курсора в долния десен ъгъл на прозореца; кодът ще бъде осветен в синьо. След това натиснете "Ctrl + C» (Mac OS) или «Ctrl + C» (на Windows), за да копирате кода в клипборда.




- В Mac OS, щракнете на документа и натиснете «Ctrl + V». След това кликнете върху "формат" (в горната част на екрана) - ". Създаване на текстов документ" [11]
- В Windows, щракнете върху документ и натиснете «Ctrl + V».


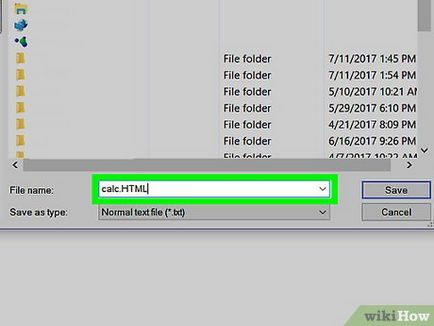
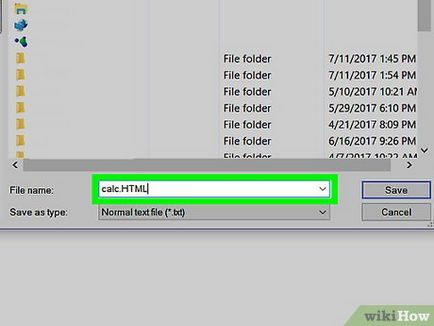
Запазете файла. За да направите това, щракнете върху "Файл" (в горния ляв ъгъл на прозореца) и след това върху "Save As" (Windows) или "Save" (в Mac OS).


За да добавите името на файла разширение .html а. В "Запиши като" въведете името на файла с .html разширение и след това върху "Save". Например, ако искате да цитирате "MoyPervyyKalkulyator" файла, освен това като MoyPervyyKalkulyator.html.