Вмъкване на изображения и връзки като сътрудник HTML-страници в сайта
Една страница вече имаме, ще създаде още един: index.html - това е стандартната името на началната страница. Ако сериозно ще направи един сайт, че е полезно да въведете кода ръчно. И за мързеливи и практически: Отваря предишно изследване на HTML страница в Notepad и име: index.html (File - Save As).
Не забравяйте и за вида на файла и кодиране - UTF-8 (виж първия урок на създаването на HTML-страници в Notepad.). След това отворете файла index.html в Notepad, да го редактирате, за да получите следното:

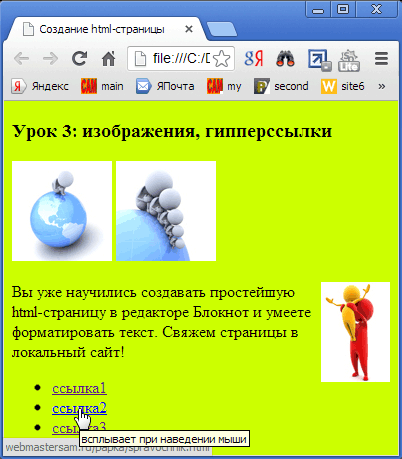
Сега нека да видим какво имаме в своя браузър. Светло зелен цвят на целия фон страница атрибут BGCOLOR Body етикет:

Подобно на много тагове в тялото, има няколко характеристики, които определят конкретен стилови елементи, намиращи се в този маркер. Например, можете да зададете цвят на текста на текст атрибут. защото Тяло - това е цялата видима част от страницата, настройката ще се прилага за всички страници на текста.
За да зададете цвят на отделните елементи, като например P или параграф заглавията може да се използва универсален атрибут на стил, един пример:
.
- заглавна бяло. Потърсете стойности за цвят HTML. Таблиците с директория за всеки таг има колона от "Generic Умение": лесен за разбиране, те се прилагат към елемента, или не.Чрез вмъкване на изображения
Поставете всяко изображение в същата папка, където са разположени две тренировъчни HTML-страници. Папката самата може да се нарече, да речем сайт1. Промяна на името на графични файлове img1, img2, img3, като на скрийншота. Или да се промени в нашия код тези имена до имената на вашите снимки, и ако е необходимо, промяна и разширение (файлов формат). Аз имам този образ 3D мъже в .jpg формат:
Вероятно сте чували израза "в главната директория" - директория (папка), където всички файлове на сайта. Тя може да бъде разположена други папки: изображения, файлове скриптове към отделните секции на сайта. Така че не се бърка в купчина файлове с различни разширения, е целесъобразно да се създаде, например, отделна папка за изображения. За по-големи обекти - няколко папки на изображения за различните секции.
Ако вашите снимки са поставени в отделна папка, например, с наименование «papka», пътят към нея (SCR стойност задължителен атрибут) ще изглежда така:
През втората картинка img2.jpg: ALT атрибут - се използва като стойността на текста, която е видима, когато браузърът, които по някаква причина не е в състояние да изведете изображението. Препоръчително е да използвате ALT атрибута предписване го ключови думи. Третият изображение се включва в маркера за P и неговото право място в текста на параграфа от стойността «право» подравняване атрибут, който служи за подравняване на изображенията.
все още да се отбележи, че в допълнение към JPG формат в уеб графики формати GIF и PNG прилагат. Препоръчително е да се научите как да оптимизирате изображения за мрежата и да използвате програмата Photoshop. Оптимизиран, по "лек" на изображението, по-малко спирачка зареждане на страници в браузъра.
Между другото, можете да видите вдлъбнатината (различен брой места) в началото на всеки ред код - не е задължително. Това се прави, за визуално удобство за уеб администратори е по-лесно да редактирате документа в бъдеще. Но ако не направите много пасове, а не да се оставят празни редове - HTML-страница ще бъде по-малък размер.
Команди за бърз достъп: Свържи се с HTML-страници в сайта
Връзки (хипервръзки) - Маркер с HREF атрибут, чиято стойност - пътя към файла (адреса), сложих в списъка на елементите Li, както видяхме в снимки (втори) страницата от браузъра. Има три вида връзки: първата се отнася до мястото, където сте в момента. Ако кликнете върху него, в присъствието на връзка с интернет, вие ще бъдете отведени към главната страница на сайта ми. Ако добавите URL: «/index.html» - резултатът ще бъде един и същ.
Сега ние свързваме нашите две тренировъчни страници в един сайт. Добави в двете страница, точно след орган на маркера две такива линии (тук, осми и девети) - две хипервръзки:

Сега можете да създадете други страници на вашия сайт, и разшири своето меню: Page 3 Page 4, само чрез промяна на имената на връзките на "човешки". На този етап, трябва да се експериментира, често се отнасят до Наръчник HTML.
В следващия урок ще разгледаме създаването на таблици. Останалите теми: медии и форми. Освен това, в съответствие с плана - проучване и CSS оформление блок.
