Основни положения на HTML за начинаещи
Както бе споменато по-горе, таговете описват структурата на страницата с уеб браузър. Повечето от тях имат отварящи и затварящи тагове, но не всички. Например,

Има и единични тагове, които не трябва да бъдат затворени. В тях тя е вътре, както и атрибути. Умение може да се установи по-голямата част от HTML-тагове и определя свойствата на елемента. Той е определен в началния маркер изглежда така: атрибут = ". "В случаите, когато вместо точки съхраняват стойност на атрибут. Познаването на маркера е първата и най-важна стъпка за развитието на HTML. Основите на това изкуство също се загатва и за разбиране на уеб страница структура.
структура документ
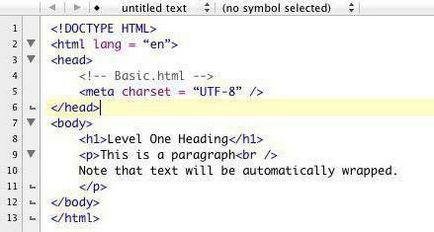
Всеки HTML документ има съответен разширение, например, Index.html. Така че браузърът може да разбере какво трябва да прави, и показва правилно на страницата. Всички файлове, използвани за създаване на сайта, е препоръчително да се запази в същата директория, че в бъдеще много ще улесни живота ви. Основи на Hypertext Markup Language HTML включват ясна представа за структурата на документа. Тя започва с маркер , казва на браузъра на HTML версия, която се използва в този документ. В момента е достъпна пета версия на езика, така че няма нужда да се измисли нещо, можем спокойно да поставите по-горе маркера към горната част на всяка страница.

След това отидете на главната двойка структура, която представлява "скелета" на сайта. Първият маркер, в която да се сложи всички останали - . . Всичко, което е извън нея, не се признава от браузъра като уеб страница, така че тя да се отваря и затваря документа. Това се изисква етикет за всеки документ. Той също така съдържа няколко задължителни етикети, които ще бъдат обсъдени по-долу.
във вътрешността на маркер
. съдържа информация от технически характер, което няма да се показва на страницата, но, въпреки това, тя е важна част от HTML документа. известие на сайта положени в това място, са подбрани и представени на кодирането на името на страницата. Той се съдържа в рамките на задължителната маркерОсновни познания за HTML и включва използването на каскадните стилове, или CSS. Те определят свойствата на елементите, които ще бъдат показани на страницата. Модерният подход към този проблем е свързано с налагането на такива характеристики като цвят, височина и местоположението на обекта, към външен файл за допълнително удобство. За да свържете CSS-файл използва етикет . В завършен вид, тя изглежда по следния начин: , където HREF сочи към мястото на файла и типа - на неговия вид.

Това не е всичко, таговете, за да създадете свой собствен уеб страница, но те са достатъчни, за да се положат основите на HTML за начинаещи.
развитие HTML език е довело до факта, че теглото на всеки етикет obzavolsya атрибути, както и изисквания за външния вид на уеб страници означава увеличиха значително. Код е тромава и неудобно, че е трудно да го прочете, да не говорим да се адаптират или промяна. Освен това, след това трябва да се поти, промяна на всяка ръка, ако сайтът ви десет страници, на които много заглавия, маркирани в зелено, и изведнъж иска да ги направи червено. С появата на Cascading Style Sheets, този процес се превърна просто и логично, както и HTML-кодът е станал много по-разбираемо.

Прилагането на CSS
За да създадете уеб страници, трябва да се запознаят с основите на HTML и CSS, така че сега е без знанието на Cascading Style Sheets да се направи в тази област не е нищо. Те зададете атрибути на всеки елемент, които се прилагат за целия документ. По този начин, можете да зададете цвят на всички елементи наведнъж
За да се свържете CSS файла на документа, има връзка маркер. Малко по-нагоре го описва принцип на използването му, но това не е единствената опция комбиниране на всички стилове на едно място. Има етикет