Как да се създаде уеб сайт HTML чрез преносим компютър с пълна земята

Здравейте, скъпи приятели и посетители на моя блог! О. Току-що забелязах, че Yandex TIC ми даде 20, но вчера беше 0. Аз разбирам, че ТИЦ не е наистина означава нищо, но все пак много приятен и весел. Но като цяло, бих искал да продължи наскоро постави началото на серия от статии за изграждането на сайта. И първото нещо, което бих искал да започне - това е основата на маркиращ език за хипертекст (без програмиране!) HTML.
HTML - тя все още е в основата на всичко, дори и ако не сте готин уеб разработчик, и ще направят своите сайтове, за да двигатели, езикови познания на HTML ще бъде огромен и смели плюс. Ето защо, в статията си днес искам да ви кажа как да се създаде уеб сайт HTML чрез бележника.
Разбира се това, което правим днес, ще бъде трудно да се обадя на сайта, за да мога да кажа, че днес ние не създават хладно място, но аз ще ви разкажа за структурата на това как се развиват нещата с този метод на създаването на своя собствена уеб ресурс. Мисля, че не трябва да има никакви затруднения. В резултат на това ние ще създадем една много проста частично уеб страница, за да започнем с това. И ако не сте готови, да вървим!
стил = "дисплей: блок"
данни от реклами, така клиент = "ва-кръчма-4066320629007052"
данни AD-слот = "5193769527"
данни от реклами, така формат = "автоматично">

За да започнете, да създадете един обикновен текстов документ или да отворите лаптоп. За да отворите бележника може да доведе до ред "Run" и влиза в бележника. Отворен? Браво!
Структурата на всеки сайт
Всеки HTML-документ или уеб сайт са със специални тагове маркирани. Tag - е специален знак, който дава уебсайт на отбора, как правилно да се покаже определена част от съдържание затворени в него. Сега съм по-подробно за това няма да се спре, защото на етикетите аз ще ви кажа в следващата ми статия.
Нека просто кажем, че повечето от двойките тагове, т.е. първото отваряне е поставен, и след като сме писмена информация, е необходимо да затворите тага. Затваря го толкова добре, колкото се отваря, точно преди затварянето е необходимо да се постави знака "/".

Като цяло, за работата, трябва да остави някои задължителни етикети. Нека да видим как изглеждат.
- - това е основният маркер, благодарение на които ние говорим уеб сайт, който ще напишем тук, в езика на HTML, така че нека да ги не се притеснявай. Тъй като тя трябва да започне сайт и той е затворен.
- - тук служебната информация се съхранява, като например заглавие документ, описание и много други. Поставени веднага след отваряне на маркер .
- Между тези ценности, пишем заглавието на страницата, това е, името няма да се появи в съдържанието на сайта, както и в раздела браузър. Този вид се поставя и .- - този етикет е отговорен за показване на съдържанието на сайта. Това означава, че всичко, което ви пиша между маркерите ще бъдат показани на уеб страницата.
Чувствам, че не всеки разбира всичко, а някои останаха каша в главата ми, така че аз ще ви покажа всичко, на пример на живо.
жив пример
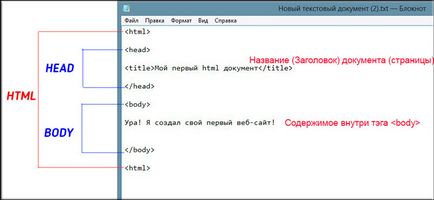
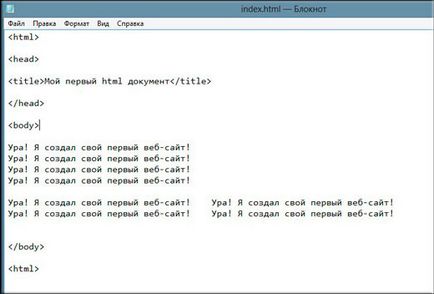
Така се създаде текстов документ и го напиша следното съдържание:

Написа? Браво! След това ти дадох информацията особено под формата на снимки, а не като текст, така че да не го копирате. Тук съм мошеник, нали?)) Имайте предвид, че етикетите са вложени като гнездене кукли? Така трябва да бъде.
Съвет! Опитайте се все пак да не се копира съдържанието и да го пренапише със собствените си ръце. По този начин вие сте много по-добре и бързо се научава целия материал.
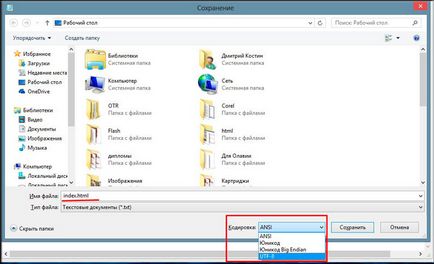
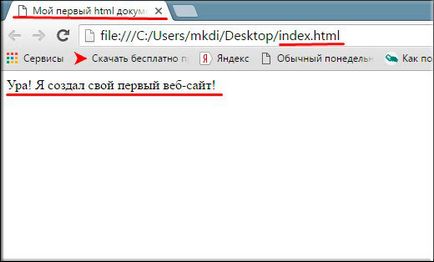
След това запазете документа в HTML формат. За да направите това, когато запазите, след като името на документа, поставете точката и пишат HTML. Това означава, че трябва да имате index.html. Ако документът се записва автоматично вече не е под формата на текстов документ, както и под формата на уеб страница. И когато записвате документ промените кодирането на UTF-8, можете да отворите чрез всеки уеб браузър. Да го направим и да видим какво имаме.

Вижте колко правим един и окончателния документ е само нашия текст за поздрав. Защо? Тъй като свои собствени маркери, не са включени в окончателната версия, и показват информация се показва само между тялото на тагове. Така че всичко, което се оказа добре. Но вижте, това, което написахме в главата, по-точно в заглавието, сега се показва в раздела браузър.

Ако искате да редактирате отново нещо тук, а след това ще имате достатъчно, за да отворите записан документа отново в бележника. В общи линии, виждате, така че използването на Notepad ние направихме първата ни сайт. Да. сайтът е трудно да се обадя, но в действителност това е. Направихме основата (рамка), и ако ние разочаровам е домакин, то вече ще се появи в интернет.
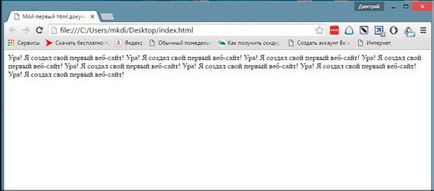
Но се опита да сложи няколко пропуски и пиша друг текст, или само да напиша няколко реда текст и да го запишете в същия документ.


Много вероятно, че нещо като: "И това е вашия сайт? Да, ти падна от дъба. " Да, мила моя. Този примитивен уеб страница може да се нарече един сайт. И пак повтарям отново, че целта на тази статия не е била да се създаде megakrutoy saytische, и ще ви покаже въз основа на който и да е сайт, как изглежда, как се случва.
Но вие не се притеснявайте. Това е всички уводни уроци. След това, ние все по-дълбоко се потопите в HTML маркирането и все още да е в състояние правилно формат, зададен. В общи линии, всичко ще бъде хладно и ние ще направим пълноправен уеб-базиран ресурс. Само една статия всичко това не се вписва, но аз също няма да се смачкат и да се намали, или боклук.
Специални указания за уеб разработчици
И все пак, ние вече няма да използва този инструмент праисторическо, тъй като има по-лесен за употреба и богат на функции тетрадка, и това е абсолютно безплатно за разработчици. Изтеглете го от тук и инсталиране на най-разпространеният начин.
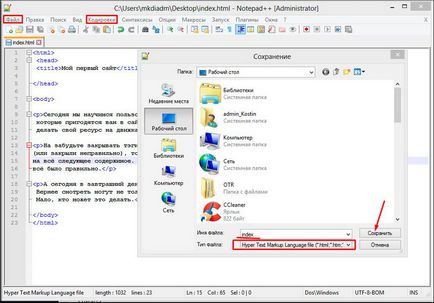
О, и отидете в "Encoding" от менюто и изберете «UTF-8". Ами, просто запишете файла в HTML формат. За да направите това, изберете меню "Файл" - "Запази като" и индекс obzovu документ, избор от "HTML" формат от падащия списък. Това се прави, за да се разбере на програмата, това, което правим и ние подчерта желаните маркери и командите.

И защо го направих обадите на индексната страница? Факт е, че когато отидете на всеки сайт, а след това по подразбиране тя изглежда за index.html към страницата или index.php. Именно тези файлове са общоприети като основен, но като цяло може да се промени и сървъра.
Разбира се, ако искате да разгледате всичко бързо, препоръчвам ви погледнете наскоро публикувания хода на HTML5 и CSS3. Когато всички детайли разказва и показва пример на живо, в допълнение, ще се научат да правят няколко вида уеб сайтове. Като цяло, много интересни и информативни уроци.
С уважение, Дмитрий Костин.