Как да се намали количеството на анимация GIF файл във Photoshop
съвети, свързани с оптимизиране и намаляване на анимиран GIF файл размер, започнете тук.
1. Избор на оптималния модел на намаляване на цвят
Всичко на Photoshop, има четири модела:
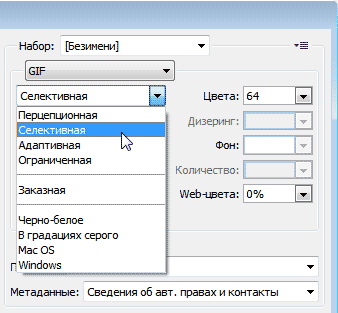
Възприятие (възприятие) - за да създадете потребителски цветни таблици, най-хармонично за възприемане
Селективна (Селективна) - по подразбиране се създава цвят маса, подобна на възприятие, но на базата на основните цветове на изображението, с предпочитание към уеб-цветове. Тази таблица е обикновено прави изображението с най-голям цвят цялост. Този модел е избрана по подразбиране.
Adaptive (Adaptive) - за създаване на потребителски цвят диаграма спектър чрез вземане на проби от цветовете, които се повтарят често в изображението. Например, един образ само с нюанси на зелено и синьо създава таблица в основните нюанси на синьо и зелено. Повечето от цветовете в изображението е съсредоточена в определен регион на спектъра
Ограничено (ограничителни) - използва стандартната палитра от 216 уеб-безопасно цветове.
Справка: Secure Web цветове се препоръчва за дизайн екран. Те са винаги едни и същи при превключване от един браузър в друга, от един монитор към друг или от една платформа на друга, с техните различни резолюции и цветови възможности.
Ако изображението Ви е по-малко от 216 цвята, неизползвани цветове се отстраняват от масата.
Ате да говоря откровено, аз винаги избирам метода на модел научен.

2. Промяна на цвета анимация в уеб-цветове
Ние разгледахме модела на намаляване цвят, последният от които е "Селективна", който променя цвета си Запазване на изображението в интернет-безопасно. Това намалява размера на файла, но почти винаги се разгражда на качеството на изображението.
Има и друг вариант - да се използва един от първите три модела и да се замени с всички цветове в мрежата, но само част. Това се прави с опцията "Web-цветовете" (Web запис).
Колкото по-голям процент стойност, толкова по-малък размер на изходния файл, но по-ниско качество. Vo зависи от първоначалния цвят и най-важното, преходите между светлината и цветовете на изображението. Така че отново, стойността на опцията се определя емпирично, в зависимост от всеки конкретен образ.
3. трептене (изглаждане, трептене)
официалните руски език версии на Photoshop от незапомнени времена "трептене" опция се превежда като "трептене", което е, меко казано, неточни. В този контекст "трептене" означава "анти-псевдоними", изглаждане преходи от един цвят към друг.
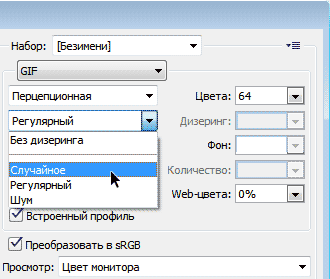
Тъй като GIF-файлове съдържат ограничен брой цветове, за да се подобри схемата външен вид може да се наложи да се създаде преходи между отделните цветове и за това, че е необходимо да се симулира липсващите цветове. За да създадете тези цветове и има опция "трептене". Има четири алгоритми за симулация на такава изглаждане - "без трептене", "Random", "Редовен" и "Шум":

Помислете алгоритми повече (да се надяваме с "не трептене" всички е ясно).
С помощта на алгоритъм "случайни" (Diffusion), можем да регулирате размера на изглаждане.
Алгоритми "Редовен" (образец) и "шум" (Noise) няма настройки, Photoshop прави всичко автоматично.
За някои снимки "трептене" е задължително, но трябва да се забравя, че по-голяма е стойността, толкова по-голям е размерът на файла, като той добавя многоцветни пиксели в непосредствена близост един до друг, за да се симулира вторичните цветове или фина градация на цветовете.
4. Други настройки
"Lost" (със загуби) - Управление на визуалната информация, загуба на време изглаждане, което може да намали размера на файла, но също така и да влоши качеството на изображението ниво. На разположение на адрес изключен опцията "вплитане" (преплетени).
"Прозрачност" (Прозрачност) - че има смисъл да се включат в този случай, ако изображението съдържа прозрачни области. изглаждащи алгоритми работят на принципа опцията "трептене" (трептене) и се наричат по същия начин.
5. Сравнение на оригинални и оптимизирани версии
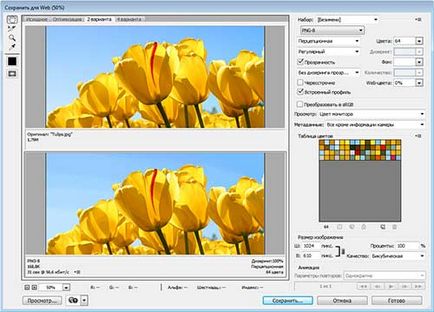
След като добавите вашите настройки в диалоговия прозорец, за да запазите в интернет, с настъпването на оптимизирана версия на промените и, почти винаги, в посока на влошаване. Внимателно проверете резултата, да я сравни с изходния код:


Ако резултатът е удовлетворена, преминете към следващата стъпка - запазването на анимацията.
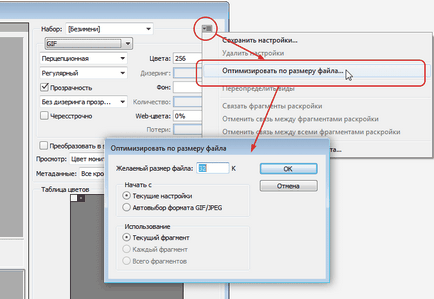
6. Fit оптимизиране анимация за определен размер на файла
Тази опция е налице и когато спаси анимация в Photoshop. Можете да определите размера на изходния файл, както и въз основа на това Photoshop ще се инсталира на оптимизацията и съответстват на размера на файла под определен.
Щракнете върху бутона в горния десен ъгъл и изберете линията "оптимизиране размера на файла" (Оптимизиране на файла Размер)

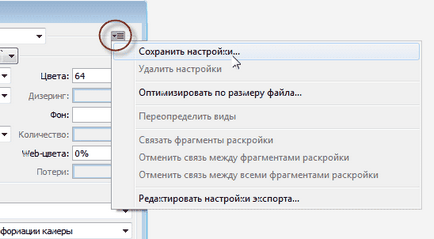
След като намерите точните настройки, да ги запазвате в комплект. Щракнете върху иконата в горния десен ъгъл на прозореца, за да спаси мрежата и кликнете върху линията "Запазване на настройките":


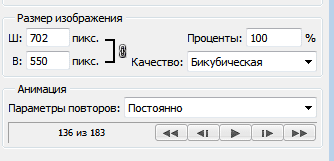
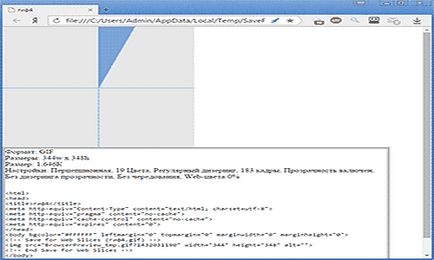
не само ще покаже анимацията, но всички данни на GIF файл - обем, линейните размери и т.н. както и на HTML код. Например, аз взех анимация на този урок:

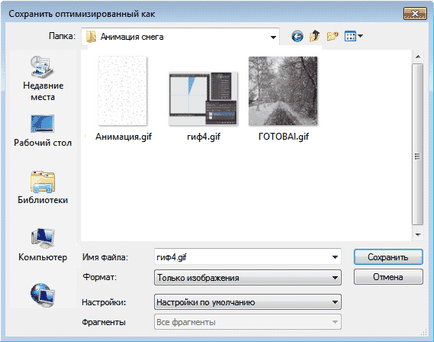
Ако всичко е както, после запишете файла. За да направите това, натиснете бутона "Save" в долния десен ъгъл на диалоговия прозорец. Това отваря нов прозорец, където можете да изберете да ходи, използвайте настройките както е показано на илюстрацията (настройката по подразбиране), натиснете бутона "Запази":

Анимация, ще се спаси. Ако шо направих нещо подобно, тогава ще бъде възможно да се направи оптимизация на повторно използване на запазена набор от настройки.
Благодаря предварително, Дмитрий.
QR-код, за да настроите:
Още по темата:


Ако някога се опита да се увеличи (разшири) избора или правоъгълна селекция с остри ъгли повече от няколко пиксела (с използване.