Firebug за това как да използвате Firefox
Здравейте, скъпи читатели! Днес той ще бъде един много важен инструмент програмист - безплатно добавяне на Firebug за FireFox. Лозунгът на уебсайта на разработчиците казва - "Развитието на уеб развитие." Не го вярвам! Firebug е истински уеб-дизайн революция. След запознаване с Firebug, ще се чудите как е без него преди това.

Преди да се свържете с уеб технологиите, това е любимият ми браузър Opera. Бързо, лесно, удобно. И все пак по някакъв начин тя ми подхожда, но повече ми изпадна в изучаването на HTML и CSS, толкова по-често се наблюдава споменаване на свободното добавите Firebug за FireFox. "Само си помислете, за добавка! необходимо в името на промяната браузър ли е? "- Аз мислех тогава. Практиката показва, че това е необходимо. След като се опита веднъж действие Firebug, не можех да работя без нея. Това е наистина много важни инструменти за уеб администратори. Без него, тъй като без ръце. Скоро ще направи за себе си.
Аналози Firebug е наличен в други браузъри, но те не трябва да излизат и да е сравнение с оригинала. Може би аз съм просто много употребяван към оригиналната Firebug и всичко останало, се чувствам странно и неудобно.
Как да инсталираме подпалвач в FireFox
FireFox браузър е добре, че неговата функционалност може лесно да бъде разширена с помощта на безплатни добавки, от които има много, много. Един от тези добавки е Firebug.
Firebug инсталира много лесно и бързо. Отворете браузъра FireFox и посетете страницата, посветена на това изменение.
По време на това писание, добавянето на Firebug вече се използва от над 3 милиона души. Нека да се присъединят към тях. Кликнете върху бутона "Добави в FireFox».

Ще се появи прозорец с предупреждение, което ще бъдете подканени да инсталирате подпалвач в FirFox. Ние използваме тази оферта. Може да се наложи да рестартирате браузъра, след това да се инсталира и да даде възможност на добавянето.

Как да използвате Firebug
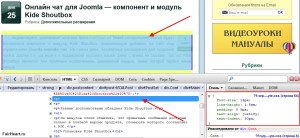
Активиране на Firebug панел с натискане на клавиша F12. По подразбиране, то се появява в долната част на екрана. Позицията на панела може да бъде променена. За да направите това, отидете на опции (миниикона в левия ъгъл на панела) и изберете позицията елемент на прозореца.
Основната раздела е «HTML». Той е там, че ние трябва да работим по-голямата част от времето. Прозорецът е разделен на две части:
- От ляво показва изходния код на страницата;
- Право - CSS стилове.
Ако задържите показалеца на мишката върху който и да е HTML тагове в лявото поле, той ще бъде откроен на страницата. В този случай:
- син цвят показва ширината на елемента;
- тъмно сини - полета (подложка);
- светложълти - тире (полетата).
На снимката по-долу може да се кликне.

Когато изберете маркер чрез натискане на левия бутон на мишката, в десния прозорец ще покаже своите CSS стилове. На върха ще покаже точно стила на HTML маркер по-долу ще Наследствени стилове. Ако някой атрибут се зачеркнат, че не работи след това (отменено). В допълнение, определен файл CSS и ред броя в него, когато един или друг стил е дефинирано.
За улеснение на опция анализ осигурява структурата на курсора страница на мишката. Тя се обърна върху бутона в горния ляв ъгъл, в непосредствена близост до миниикона прилича на правоъгълник и мишка. В действителност, ние ще напротив - ако преди това са избрали HTML тагове и го виждате на страницата, сега го изберете мишка директно на страницата и да видим своите характеристики в прозорец Firebug. За да използвате тази опция, имате време, защото това значително опростява и ускорява търсенето на конкретен елемент.

Firebug - това е голям пясък за експериментиране. Когато намерите най-доброто решение, просто го премести на ръка в HTML файлове и CSS.
Все още е интересно:

Един пример за практическото използване на Firebug
Проблемът е, че в много от WordPress тема за съдържание блок ширина е фиксиран. Сваляне на страничната лента, не води до факта, че форумът се разпространява в цялата страница, страничната лента на сайта е само празно място. За да поправите това, трябва да се намери и да редактирате елемент стил, който отговаря за изхода на съдържанието на страницата.
За мен от време на време хората да кандидатстват за помощ. Поради Firebug намерите жалко елемент и неговия стил е просто.
Последният път, когато интегрирана темата на форума Sento. Помислете за процедурата.
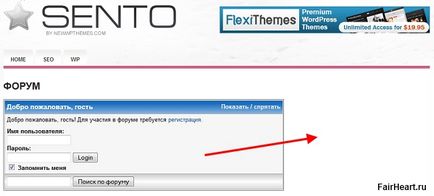
1. Съгласно указанията, описани в тази статия, създаване на отделен шаблон pageforum.php, което премахнете реда с код, който е отговорен за сключването на страничната лента в дясно. Чрез създаването на страница с форум, получаваме следния резултат.

Както можете да видите, в страничната лента е изчезнал, но празното пространство излезе. Той след това трябва да бъдат отстранени.
2. Включете инструмента си, като натиснете клавиша F12.
3. Първото нещо, което да се направи - да разберете ширината на шаблона, разбира се, ако не е направен от гума. Обръщайки анализ функция страница и мишка търсят елементи, за които е определен параметър (широчината) в дясната колона, е отговорен за CSS стилове. Тя ще бъде лесно да се намери, най-вероятно широчината, определена за заглавната част на сайта, така че с нея и да започнете търсенето.
4. Следващата ни цел ще бъде елемент, който е отговорен за продукцията на съдържанието на страницата. Основният критерий за търсене се определя в ширината на стиловете (ширина). Това не позволява на форум raspolztis. Да не забравяме и за възможността да се анализира структурата на страницата с помощта на мишката. Тази функция значително ще опрости търсенето. Картината може да се кликне.

В този случай, намерих Разделение етикет с клас педя-16. Имайте предвид, че стиловете не са разписани в стандартния style.css файла намира в основната директория на темата, и screen.css файл, намиращ се в папката CSS. Така че бъдете внимателни, че не е нужно да се търси стилове, където те не са.
5. Отворете screen.css файл, намерете клас педя-16 и лесно да се промени ширината, но това би било грешка. Други страници WP да ползват и DIV с клас педя-16, така че те са след такива промени просто raspolzutsya. Тя трябва да бъде отворен pageforum.php шаблон и преименувате клас педя-16. Дай ново име е къде да бъде задействан. За този нов списък клас на ширина параметъра във файла със стилове. По този начин, да бъдат направени промени само в страницата за форума.

Ето как бързо и лесно Firebug Ви позволява да намерите необходимите HTML тагове и техните стилове.
На тази за днес. Благодаря и внимание и ще се видим скоро.
Добър вечер, Дмитрий. На сайта си podshamanil всички супер премина през надстройката на база Firebug Mozilla Firefox. Но имаше някакъв въпрос, както е във форума на reestratsii изграждане капитан. Помощ razobratsya followingManufacture в статията си, че ще бъда много благодарен. И малко повече въпрос към вас лично като велик Seo-Schnick. защо сте nevnesli сайта си в директорията Dmoz или дори да бъде Ya.Katalog от etogo сайта си само ще pribavel в MASE посетители и reytenge. че без съмнение влияе на vashyh доход.
Добро утро, Олег! Виждам, че вече е включвало CAPTCHA от Captcha кодекс. Аз просто исках да я посъветва.
Що се отнася до директории. На два пъти DMOZ кандидатствали, но досега те не са взети. И Як се освободи в действителност не е на моя теми. Само за пари, а това е почти 15 000 е малко много за мен.
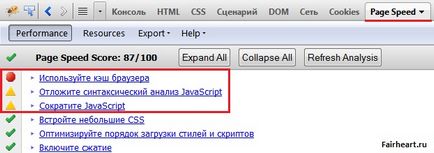
Много удобно разширение последователно я използва. С Пейдж скорост ще получите много ускоряване на блога))
Да, много полезно нещо Скорост на страниците. Забравих да ви кажа за него в тази публикация.
Дмитрий добър вечер. Операция при ниска е нормално, остава denyushki да гледам))) без тях никъде. И по отношение на тази статия, искам да се посъветвам допълнение CSS Употреба 0.3.0 Firebug е добавка с едно кликване можете да разберете какви правила CSS не се използват и се оставят да ги почисти, това е готино Дмитрий
Добро утро, Олег! Радвам се, че сте добре! Ще трябва да се опитате това CSS Употреба 0.3.0 в действие.
Отлично разширение. Не пропускайте да опитате. Благодаря.
Внимание, това разширение е пристрастяване.
Има пристрастяване и по-лошо. Виж, например, Френската много, за да свикне с нещо ново е необходимо.
Firebug - е уебмастъра инструмент, който трябва да бъде в всички! Без Firebug, тъй като без ръце, особено когато пишете нещо свое, или ровя в някой друг код - търсене на грешки.
Добре дошли в FairHeart.ru!
Трите основни теми на моя блог:
С уважение, Дмитрий Afonin