7 безплатни онлайн редактори код за уеб разработчици, уеб програмиране
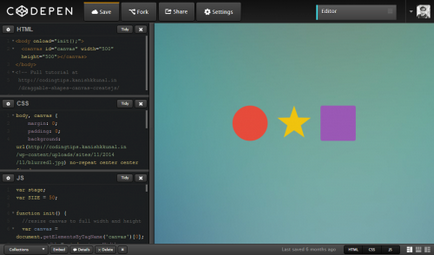
1. CodePen

В допълнение, има огромна общност от разработчици, които използват CodePen. Това позволява лесно да се намери демотата и примери, създадени от опитни предприемачи.
CodePen Pro поддържа кооперативен режим, който ви позволява да се допълни кода в реално време. И режим професор режим. чрез който група студенти могат да ви следват, когато се обясни на кода, както и да отговаря с тях в чата.
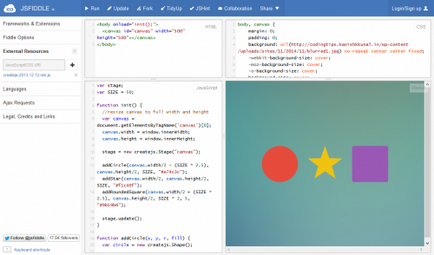
2. jSFiddle

JSFiddle също поддържа SCSS и CoffeeScript. С JSFiddle доста лесно да работят заедно, за да се постави код или демо версия.
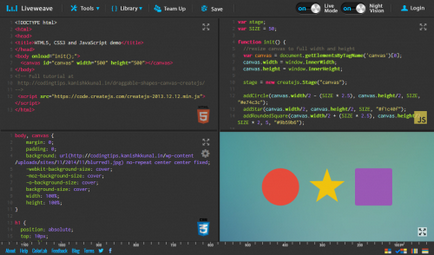
3. Liveweave

В Liveweave доста лесно да се свърже с проектите външни библиотеки като JQuery. AndgularJS. За първоначално зареждане и т.н. Това също е ред инструмент, който помага в развитието на адаптивния уеб дизайн. Liveweave предлага функцията "Екип Up", която предоставя същата функционалност като съвместното редактиране в JSFiddle.
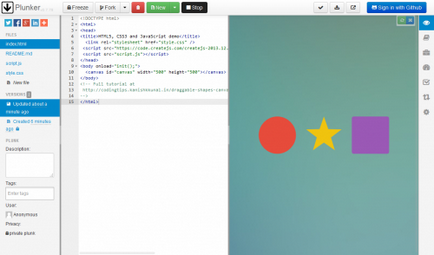
4. Plunker


JS Бин също е интерактивен режим на запис и излъчване писане код за произволен брой участници. Този режим е на разположение безплатно за регистрирани и анонимни потребители.
6. CSS Deck

7. kodtest

kodtest удобно, когато искате да тествате кода на различни размери на екрана. Този онлайн инструмент ви позволява бързо да превключвате между няколко предварително определени размери на екрана.
По-долу е демо версия, създадена от мен на CodePen. Можете да превключвате между разделите, за да видите HTML. CSS и JS-код. Или да експериментирате, като движите парчета на "Output" в раздела.
заключение
Превод на статията "7 Безплатни онлайн Код редактора за Front-End Уеб развитие» е изготвен от екип от приятелски Уеб дизайн проект от А до Я.