Създаване на HTML страница в бележника обяснение за манекени
Поздравявам всички вас на страниците на блога Start-Luck. Днес бих искал да ви покаже как да използвате кода. Писане сайтове - интересна активност, която може да изглежда невъзможно да се много сложно. В действителност, един прост страница може да бъде създаден само за 5 минути.

В тази статия ще разгледаме създаването на HTML страници. Ние ще изпълним тази задача за по-малко от 10 минути, а след това ще разберем по-подробно основните тагове. Би било неправилно да се обадя като урок публикуване. Напротив, тя е семето, което има за цел да ви покаже лекота на използване и да се роди във вас желание да продължиш напред, да научите повече, направи по-добре.
Как да се създаде страница
Предлагам да се направи в първата страница бележника. Най-простият, което е в менюто "Старт", папка "Аксесоари". Макар и да не се наложи да изтеглите нищо. Опитайте се да използвате това, което имате.


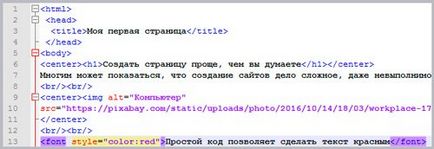
Поставете тук кода в него.
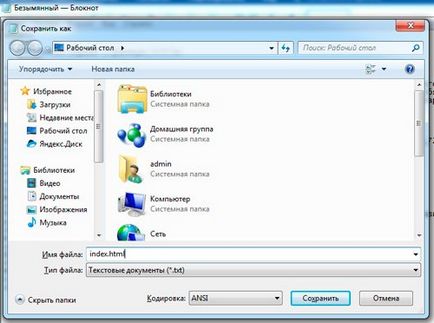
Сега натиснете бутона "Запиши като ...". Това е един много важен момент.

Файлът трябва да бъде кръстен index.html. Край «.html» показва разширението на файла. Ако просто въведете името на индекса, документът се запазва като текстови файл и отваряне на браузъра.

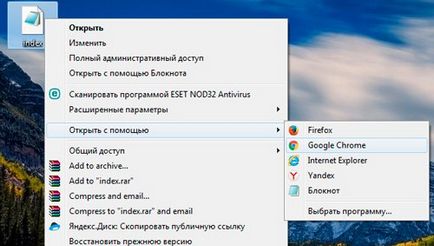
Аз запишете документа на вашия работен плот. Сега трябва да го намерите, щракнете с десния бутон и отворен с всеки браузър. Аз ще се опитам Google Chrome.

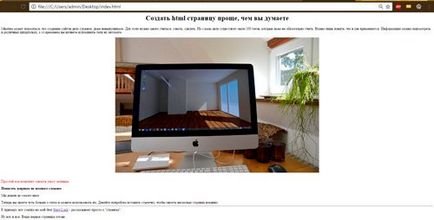
Тук е новосъздадената ми страница. Вие няма да се различава. Всичко точно същото: снимка и цветен печат.

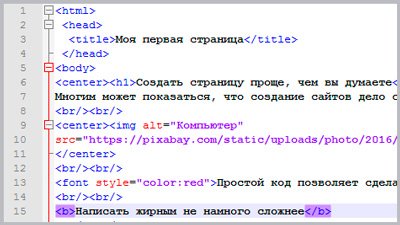
И сега ти казвам по-подробно за таговете, но за сега нека просто да се премахне заглавие «центъра» и впишете линия, която съдържа думата «Color». Между другото, как да промените цвета на HTML написах. Това е много проста, аз препоръчвам да прочетете.
За пореден път запишете документа, този път, можете просто да използвате клавишната комбинация Ctrl + S, а след това обновете браузъра чрез бутоните F5
Не забравяйте, че почти всеки етикет трябва да се отвори и затвори. Това е, някъде трябва да се намира код с наклонена черта. В този случай, тя изглежда така: .

Виждате ли, заглавието стана червено. По същия начин, можете да направите всеки желан цвят на текста.
Е, това е пример за готови, а вие трябва да се гордее със себе си. Разбира се, че още не е онлайн за тази уеб страница, че е необходимо да се сложи на сървъра. се хоства. Необходимо е също така да се свържете вашия собствен домейн, така че хората ще виждат вашето творение.
След като докато можете да видите на страницата. Но трябва да призная, че този сайт може да изненада само хора от желязната епоха. Но това е първият опит, нека да го направи още по-успешна, оправи маркери, които са били използвани. Това ще ви помогне да научите как да създадете свои собствени проекти, без никаква помощ.
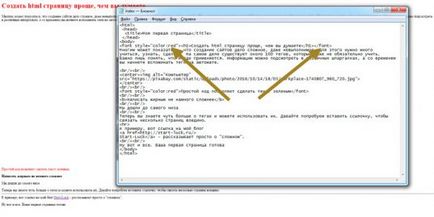
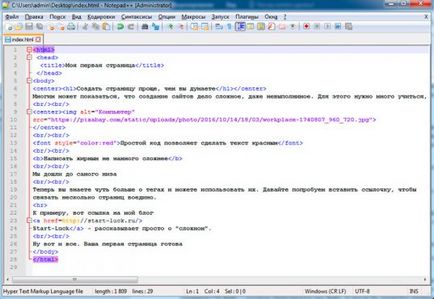
С ваше разрешение, ще се процедира в програмата Notepad ++. Той има редица предимства в сравнение с конвенционалната повърхност. Сега съм много удобни за маркиране тагове, за да ви покажат елементите, които ще ти кажа. Като цяло, ако ще да учи HTML, тогава аз силно препоръчваме да инсталирате тази безплатна програма.
Тя не беше единственият, и мога да ви предложим още по мое мнение, ако някой се интересува от алтернативи. Ние се обръщаме към теоретичната част.
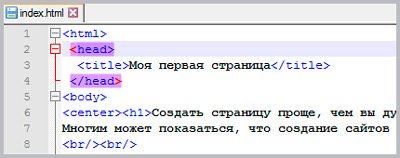
Тя започва и завършва с страницата с етикет . Те показват, че браузърът на уеб документ е създаден с помощта на HTML.

След това идва
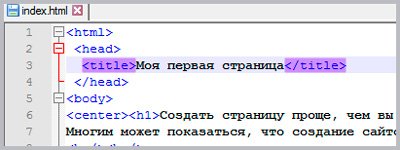
или заглавието. Това е най-важната информация на страницата, в този случай - дял. Ако не сте намерили фразата "My First Home", което присъства в кода, погледнете много раздел над линията за търсене.
табелки с имена

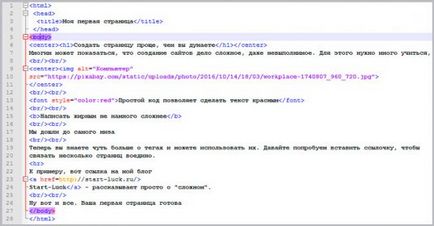
След това е основната част от Съдържанието. тагове
. Всичко се виждат на страницата: заглавия, текст, снимки, и така нататък.
свободен край
Това показва, че фразата е заглавието. По подразбиране това е малко повече отколкото основната текстова и отбелязани с удебелен шрифт. Ако ние сега не само написано на HTML, но също така е създал CSS-файл, който отразява нашата файл, бихме могли да контролирате размера, цвета на шрифта, а дори и всички заглавия на страницата, не се предписва стил на шрифта. както направихме в примера. Въпреки че е твърде рано.

Между другото, Заглавие и H1 имат своето влияние по време на прехвърлянето на вашия сайт се класира в резултатите от търсене. Трябва да се отнасяме към тях с голямо внимание и не пиша само за това. Те са свързани с SEO оптимизация. В допълнение към h1, има и Н2, h3, h4.
В една и съща линия има отваряне и затваряне

- една от малкото единствен маркер. Това е, че работи само по себе си. С този елемент, можете да преминете от една линия на друга. Казано по-просто, тирето. Ние го написал веднъж, така че след като се премества надолу две, като мен, и се обърна малко повече подложка.

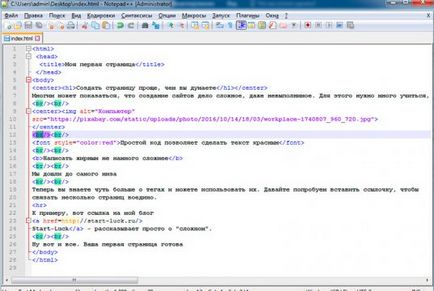
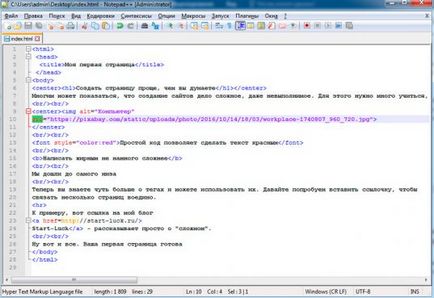
След това идва IMG таг. това е, образ, картина. Скоба е отворена, тя се вписва цялата основна информация за изображението, но след това се затваря. Трябва да се отбележи, че IMG - това маркирате, а всички други кодови елементи, които се побират вътре, това е атрибутите си.
Първата стъпка е н. т.е. описание. Необходимо е да се оптимизира също. Понякога има и титлата. Когато задържите курсора на мишката върху снимката до ред на курсора се появява, когато страницата вече е отворен в браузъра.
Можете да качите изображението в папката на сайта и да се регистрирате по пътя към него, но аз отидох по прост начин. Сред безплатни снимки на Pixabay намерих на снимката, тя се отвори в нов прозорец и поставете връзката.
SRC Маркерът е предписано път към изображението. Той е онзи, който казва на браузъра, че трябва да се премине към намерите нужната снимка, и в каква посока да се търси - вие сами пишат.

форматиране на текст
е отговорен за даване на текста на определен стил, например, както е в нашия случай с различен цвят. стил = »цвят: червен» показва, че цветът ще бъде червено. Ако искате жълто, пише жълто, зелено - зелено. Можете да използвате цветови кодове от Photoshop.

Той помага да се откроява текст с удебелен шрифт.

чертае хоризонтална линия. Той е единствен, и се използва само в затворена форма. Ако пишете
няколко пъти, вие ще получите точно същите хоризонтални ивици, когато страницата се отваря в браузъра.
След основната част на страницата се изписва, като затворите тялото на маркер. тъй като тялото е завършен. И обръща внимание на факта, че спирка за днес, за да използвате HTML.

Днес сте направили много, тъй като първата стъпка е най-трудна. Абонирайте се за нашия бюлетин и да научите повече: как и защо имате нужда от софтуер двигател, който е оформлението на блок и модулна мрежа, как да напишете уеб сайтове и др.
Докато се срещнем отново, и на добър час!
Здравейте Помогни ми да намеря грешка - всички напълно показва (с етикети) в браузъра:
Всичко на компютъра
На този сайт можете да получите разнообразна информация за компютъра, неговата компютърни цени части софтуера и.
Речник ви запознава с компютърни термини, както и ще имате възможност да попълните въпросник.
с децата, които се опитват да се създаде уеб сайт, но нищо не се случва. Миналата година беше всички правила. Аз не разбирам нищо.
Тя може да запишете страница касата някои. Какво кодиране трябва да избирам кога да ги запазите? Какъв тип документ, че е необходимо да се избере: или предлага "текстов документ TXT" или "всички документи".
Разбирам.
И тогава аз имам паника започна
И аз тъкмо се канеше да отговори. Браво, че сами по себе си в целия подредени
Като цяло, изглежда, че това е необходимо, за да изберете "всички документи" и характер "Unicode". По дяволите. Ами не, където управлява от "копието" не е казал за него