Каква е Firebug и защо тя определено трябва да инсталирате
Вероятно всеки един от тези, които някога са ангажирани в уеб дизайн или писане на скриптове, знае колко често е необходимо да се вгледате в изходния код на страницата.
Така например, ако шаблон за всички InstantCMS все пак възниква въпросът - как да разберете къде се назначава за CSS стил?
По едно време, когато аз учех Jumla научих същия въпрос. Тогава разбрах - на един от сайтовете, които са изтеглили снимка на главната страница с подписани го CSS класове. Имах идеята да направя нещо подобно за InstantCMS, но тогава идеята беше наказан не е от значение.
Защо? Тъй като днес е уеб разработчик инструменти са на разположение позволява да се получат данни на страницата, дори бързо и лесно.
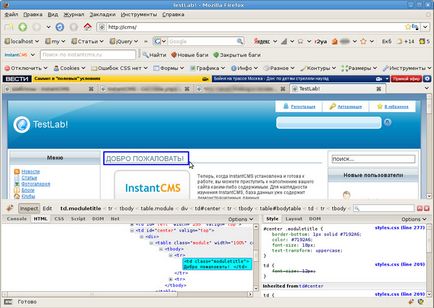
Пример използва Firebug снимки:

Снимката показва последователност от действия:
- Натиснах F12
- След това донесе на мишката върху "Добре дошли"
- в долната част на прозореца, за да видите HTML и CSS кода на избрания елемент на страницата, а позицията му като уред за измерване на дълбочина.
По този начин, с помощта на Firebug, един сочи мишката ще можете да разберете всичко за всяка част на страницата. В допълнение, можете да редактирате кода и веднага да видите промените в браузъра.
Инсталирайте Firebug точно сега и да се чувствам като господар на положението :)
* За монтаж на Firebug'a страница, щракнете върху "Добави към Firefox". може да бъде предупреждение се появява в горната част на прозореца, че изтеглянето е заключена - кликнете "Персонализиране" и да позволи изтегляне от този сайт.
След инсталацията, рестартирайте Mozilla. Firebug се активира с натискане на F12.
Благодаря ви за вниманието, ние се надяваме, че този материал ще бъде полезна :)