Как да видите HTML-кода на страницата и да научат CSS сайт
Понякога настъпвайте красива или просто един интересен сайт на някой друг, аз искам да научите малко за това как тя е направена. Или се научи как да се направи отделна страница елемент - бутона, иконата или някакъв друг елемент от дизайна. След това ще бъде полезно да знаете как да използвате браузъра, за да получите най-точната информация. Почти всеки браузър при условие че така наречените инструменти за разработчици, които да ви помогнат с това.

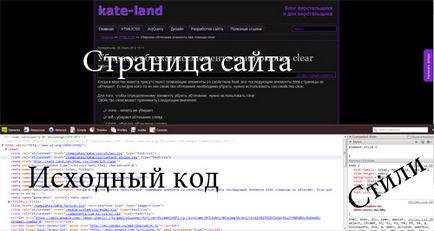
В този случай, в долната част на прозореца ще видите друг прозорец, където ще видите изходния код на даден артикул, в дясната част на прозореца - текущите си стилове.
Пътят до CSS-файл изглежда така:
Слаш първи път означава, че е налице основната директория. Път в стила да стигнете до абсолютното:
След това просто тръгнем по този път, ще видите на CSS-файл.
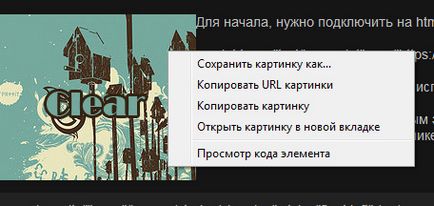
Тя също може да бъде полезна информация за това как да го получите от желаното място снимка на някой друг. Ако тя е поставена върху изображението на страницата, а след това щракнете с десния бутон върху него и изберете "Вижте изображението" или "Отваряне в нов раздел". Фразата зависи от браузъра, но същността остава същата. Друг вариант - кодовата страница, можете да видите пътя до картинката и да се справят с тях по същия начин, както на пътя към CSS-файл.

Понякога някои снимки, които са видими на сайта, се вмъкват през маркер , и блокира фон.
След това, след достигане на желаната блок стил с десния заден план, вие ще видите също и по пътя на изображението.
По същия начин, скриптове и други подобни парчета.