Добър ден.
Да започнем с това, нека да се разбере разликата между статичен и динамичен уеб сайт. Статичен сайт е колекция от HTML страници завършени, се свържете отново един на друг. Т.е. ВСЕКИ HTML файл в статичен сайт има такива единици като "шапка", "мазето", в менюто кутии, картини, фонови изображения и т.н. Това значително увеличава теглото на сайта и улеснява редактирането на неудобно място. Т.е. ако искаме да се промени заглавието на сайта, а след това ние го има във всички файлове на сайта. Това важи и за поставяне на броячи или допълнителни маркери varifikatsii. Като цяло, в продължение на три страници визитки и така ще направим и ако повече страници? Ако това Infoportal със стотици страници? С една дума, неудобно.
Динамичен сайт. в най-простата си форма, той е един файл (обикновено index.php), която има посочените по-горе градивни елементи ( "шапка", "Basement" меню кутии, снимки, фонови изображения и т.н.), а площта, предвидена вмъкнете съдържанието в него. Т.е. Грубо казано, в зависимост от това дали, за това, което сме натиснат връзката на менюто в "определения район, за да вмъкнете" зареди дадена съдържание. Заредени съдържание може да се съхранява в базата данни или във файловете на сайта. В тази статия ще обсъдим как да направим динамичен сайт "на файловете." Този метод е подходящ за малки сайтове с малко посетители.
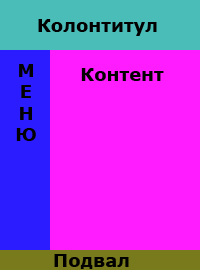
Веднага нека се определи структурата на сайта. Нека да оформление на две колони с глава, и "изба". Гледаме на снимката.
За да започнете да се направи основен index.php файла. които след това ще се зареди динамично съдържание.
Файлът стил ще изглежда по следния начин:
Сега можем да направим само файловете на съдържание и ги поставете в страниците си. Имената на файловете в този случай, трябва да съответстват на променлива страницата. минаваме покрай index.php файла за обработка. Е, само с .php разширение. При създаване на път към файловете на заглавните, ние "се добавя" разширение (включва ( "страници /" $ страница ".php"); ..).
За да дам един пример за разбиране contact.php файл:
Както можете да видите, този файл може да се намира никакви предмети HTML-маркиране (позиции, точки, снимки, контейнери, маси, Java скриптове и дори PHP скриптове).
Как става това?
опции в менюто (линии 22 - 26), ние в HREF атрибут определя стойността на променливата страницата. и така, че metedom GET скрипт index.php.
Първото нещо, което той проверява стойността на променливата страница масив $ _GET. Ако променливата не е определена (! Isset), ние сме принудени да зададете променлива $ главната страница стойност. което съответства на началната страница. Ако дефинирана променлива страницата, т.е. отидохме на линк (с изключение на "Home"), ние го стойността на страницата на променливата $ присвоите. предварително изчистване отломки от възможни (addslashes (strip_tags (подреден ())) ;.). Тогава там е "рисуване" HTML-маркиране и писменост в съответствие 31 "vtavlyaet" съдържание на файла, чието име се съдържа в страницата с променлива $ (включва ( "страници /'.$ страница." Php ").).
Малко модификация.
Както може би сте забелязали, когато отидете в други страници, не са се променили или заглавието на страницата или мета-данни. Нека да поправя това.
За тази цел изход HTML-маркировка вложка PHP-дизайн:
Тази структура определя стойностите на заглавието на променливите $. $ Meta_d и $ meta_kw в зависимост от стойността на страницата на променливата $. След това, стойностите на тези променливи, "Постави" в съответните тагове (
и <meta> ) блок <head> ни за маркиране. Ще впишете линия . В резултат на това, файлът index.php отнема следния вид:</p>
<p>Може би всички. В следващата статия ще обсъдим как да се направи динамичен сайт с помощта на MySQL.</p>
<br>
<br>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-8686842323494376"
data-ad-slot="8576168847"
data-ad-format="auto"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<br>
<br>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:inline-block;width:300px;height:600px"
data-ad-client="ca-pub-8686842323494376"
data-ad-slot="9162386769"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<br>
<br> </div>
<div class="extra">
<div class="info"><a href="/articles/kak-da-si-napravim-domashno-planer-alfa-29.html">Предишен</a> ◈ <a href="/articles/tenis-lakt-tenis-lakt-lechenie.html">Следващото</a></div>
<div class="clear"></div>
</div>
</article>
</div>
</div>
</div>
</div>
<div id="sidebar" class="col-1-3">
<div class="wrap-col">
<div class="box">
<div class="heading"><h4 class="title">Меню</h4></div>
<div class="content">
<a href="/tags/shkolopediya-lekcija.html" class="tag-links" title="58" style="font-size: 12pt;">shkolopediya лекция</a>
<a href="/tags/studopediya.html" class="tag-links" title="66" style="font-size: 13pt;">studopediya</a>
<a href="/tags/abstrakten.html" class="tag-links" title="64" style="font-size: 13pt;">абстрактен</a>
<a href="/tags/bezplatno.html" class="tag-links" title="77" style="font-size: 14pt;">безплатно</a>
<a href="/tags/biznes.html" class="tag-links" title="52" style="font-size: 12pt;">бизнес</a>
<a href="/tags/boja.html" class="tag-links" title="50" style="font-size: 12pt;">боя</a>
<a href="/tags/bremennost.html" class="tag-links" title="58" style="font-size: 12pt;">бременност</a>
<a href="/tags/vashite-rce.html" class="tag-links" title="53" style="font-size: 12pt;">вашите ръце</a>
<a href="/tags/da.html" class="tag-links" title="48" style="font-size: 12pt;">да</a>
<a href="/tags/deca.html" class="tag-links" title="71" style="font-size: 13pt;">деца</a>
<a href="/tags/dieta.html" class="tag-links" title="63" style="font-size: 13pt;">диета</a>
<a href="/tags/dom.html" class="tag-links" title="101" style="font-size: 16pt;">дом</a>
<a href="/tags/dumi.html" class="tag-links" title="54" style="font-size: 12pt;">думи</a>
<a href="/tags/zhivot.html" class="tag-links" title="48" style="font-size: 12pt;">живот</a>
<a href="/tags/zashho.html" class="tag-links" title="81" style="font-size: 14pt;">защо</a>
<a href="/tags/kakvo.html" class="tag-links" title="74" style="font-size: 14pt;">какво</a>
<a href="/tags/koeto-e.html" class="tag-links" title="66" style="font-size: 13pt;">което е</a>
<a href="/tags/koeto-oznachava.html" class="tag-links" title="60" style="font-size: 13pt;">което означава</a>
<a href="/tags/kosa.html" class="tag-links" title="61" style="font-size: 13pt;">коса</a>
<a href="/tags/kotka.html" class="tag-links" title="57" style="font-size: 12pt;">котка</a>
<a href="/tags/kotki.html" class="tag-links" title="55" style="font-size: 12pt;">котки</a>
<a href="/tags/kucheta.html" class="tag-links" title="77" style="font-size: 14pt;">кучета</a>
<a href="/tags/lechenie.html" class="tag-links" title="213" style="font-size: 24pt;">лечение</a>
<a href="/tags/ljubov.html" class="tag-links" title="68" style="font-size: 13pt;">любов</a>
<a href="/tags/momiche.html" class="tag-links" title="61" style="font-size: 13pt;">момиче</a>
<a href="/tags/nali.html" class="tag-links" title="70" style="font-size: 13pt;">нали</a>
<a href="/tags/novini.html" class="tag-links" title="47" style="font-size: 12pt;">новини</a>
<a href="/tags/obuchenie.html" class="tag-links" title="47" style="font-size: 12pt;">обучение</a>
<a href="/tags/okolnata-sreda.html" class="tag-links" title="103" style="font-size: 16pt;">околната среда</a>
<a href="/tags/onlajn.html" class="tag-links" title="58" style="font-size: 12pt;">онлайн</a>
<a href="/tags/prichini.html" class="tag-links" title="64" style="font-size: 13pt;">причини</a>
<a href="/tags/rabota.html" class="tag-links" title="81" style="font-size: 14pt;">работа</a>
<a href="/tags/revjuta.html" class="tag-links" title="51" style="font-size: 12pt;">ревюта</a>
<a href="/tags/recepti.html" class="tag-links" title="79" style="font-size: 14pt;">рецепти</a>
<a href="/tags/rcete.html" class="tag-links" title="113" style="font-size: 16pt;">ръцете</a>
<a href="/tags/svatba.html" class="tag-links" title="58" style="font-size: 12pt;">сватба</a>
<a href="/tags/simptomi.html" class="tag-links" title="125" style="font-size: 17pt;">симптоми</a>
<a href="/tags/snimka.html" class="tag-links" title="83" style="font-size: 14pt;">снимка</a>
<a href="/tags/snimki.html" class="tag-links" title="83" style="font-size: 14pt;">снимки</a>
<a href="/tags/sveti.html" class="tag-links" title="55" style="font-size: 12pt;">съвети</a>
<a href="/tags/tova.html" class="tag-links" title="152" style="font-size: 19pt;">това</a>
<a href="/tags/u-doma.html" class="tag-links" title="59" style="font-size: 12pt;">у дома</a>
<a href="/tags/cvetja.html" class="tag-links" title="49" style="font-size: 12pt;">цветя</a>
<a href="/tags/chovek.html" class="tag-links" title="53" style="font-size: 12pt;">човек</a>
</div>
</div>
<div class="box">
<div class="content">
<div class="box">
<div class="content">
<br>
<br>
<script src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js" async=""></script>
<script>
if(document.getElementsByTagName("body")[0].offsetWidth>=900) {
document.write('<ins class="adsbygoogle" style="display:inline-block;width:300px;height:600px" data-ad-client="ca-pub-8686842323494376" data-ad-slot="1432548440"></ins>');
}else{
document.write('<ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-8686842323494376" data-ad-slot="2447347631" data-ad-format="auto" data-full-width-responsive="true"></ins>');
}
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<br>
<br>
</script>
</div>
</div> </div>
</div>
<div class="box">
<div class="heading"><h4 class="title">Марка статии</h4></div>
<div class="content">
<a href="/tags/kak-da-se-napravi-prosta-sajt.html">как да се направи проста сайт</a>, <a href="/tags/dinamichen-sajt.html">динамичен сайт</a>, <a href="/tags/napravi-dinamichen-sajt.html">направи динамичен сайт</a>, <a href="/tags/vkljuchva-stranica-na-tabloto.html">включва страница на таблото</a>, <a href="/tags/menju-kutii-snimki.html">меню кутии снимки</a>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<footer>
<div class="wrap-footer pominodiko">
<div class="row">
<div class="col-1-1">
<div class="wrap-col">
<div class="box">
<div class="content">
</div>
</div>
</div>
</div>
</div>
</div>
<div class="copyright">
<p>Copyright © 2024</p>
<script>
new Image().src = "https://counter.yadro.ru/hit;dobrblog?r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+
";h"+escape(document.title.substring(0,150))+
";"+Math.random();</script>
</div>
</footer></div>
</body>
</html>